Matt DesLauriers on Twitter: ""Save canvas to PNG frames" is a feature I often find missing in JS development tools for creative coding. Client-side PNG downloading is fairly tedious/messy for hundreds of

Javascript Draw Border Around Shape On Image Canvas - Circle Transparent PNG - 639x748 - Free Download on NicePNG

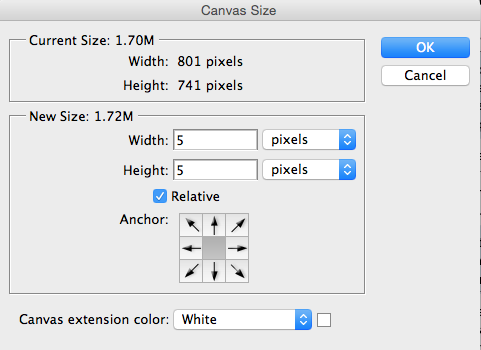
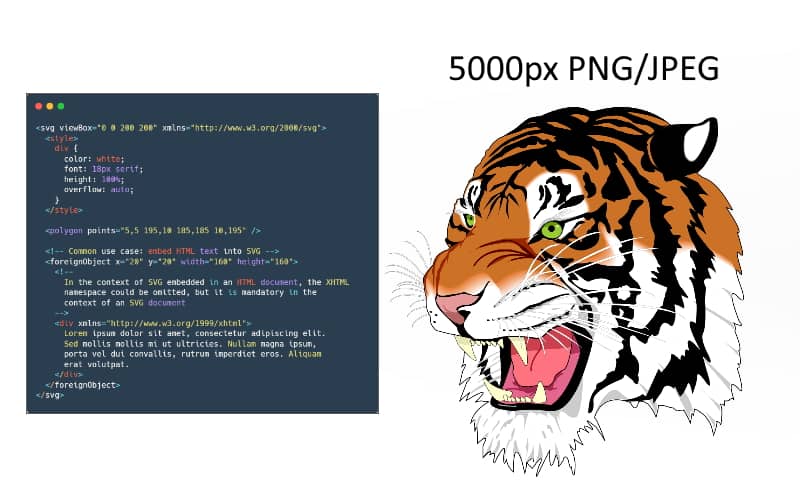
How to render a SVG string/file onto a canvas and export it to PNG or JPEG with a custom resolution (preserving quality) in JavaScript | Our Code World