
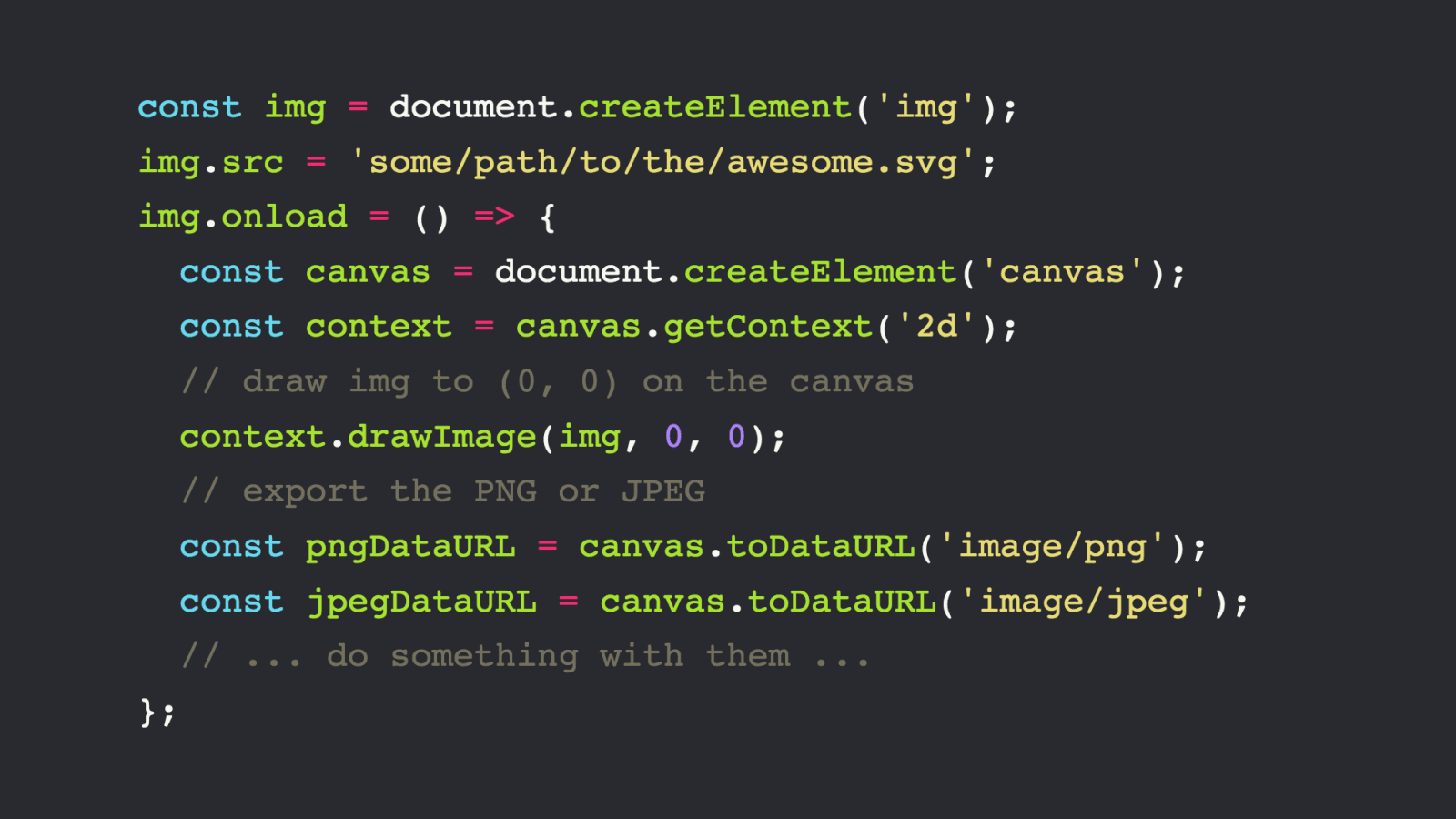
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

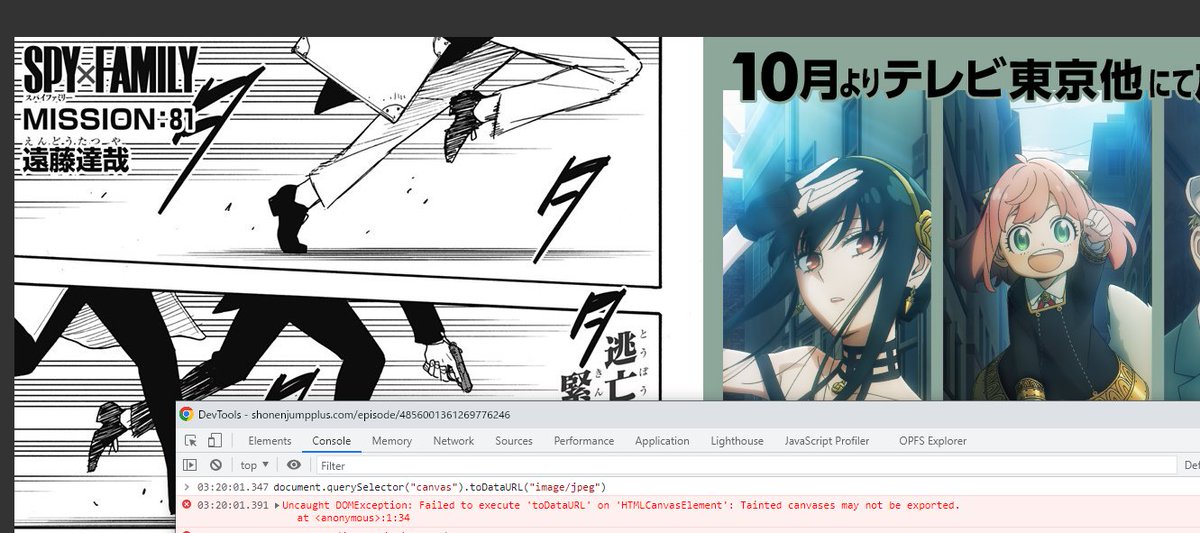
フシハラ on Twitter: "ジャンプ+でやってみたけど"Tainted canvases may not be exported."で弾かれた。これは対策済みという理解でいいのかな? CORSポリシーで別ドメインの画像を配置するとこうなるらしい。意図的にやればちょっと強力だな。 devtoolでチョイチョイ ...





![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)












![HTML5] Canvasを画像に変換しサーバへ送信する HTML5] Canvasを画像に変換しサーバへ送信する](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_2.png?resize=939%2C356&ssl=1)



