
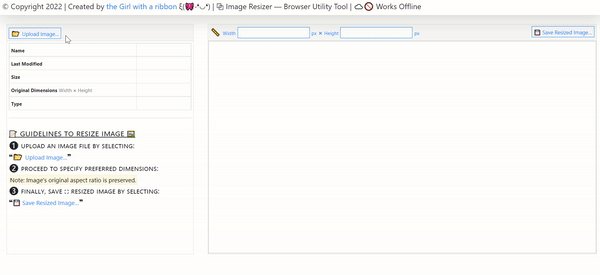
How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Webtips | Medium
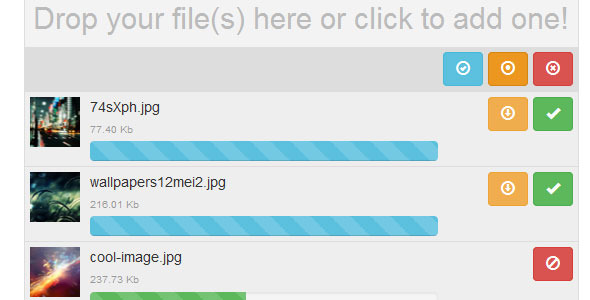
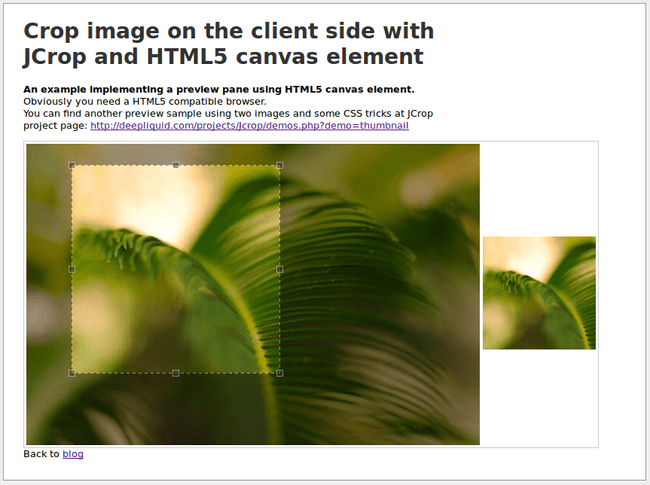
GitHub - ajgarn/CanvasImageUploader: Resize and rotate images by EXIF orientation on the client side during upload. This uses the HTML Canvas element and HTML5 FileReader.