
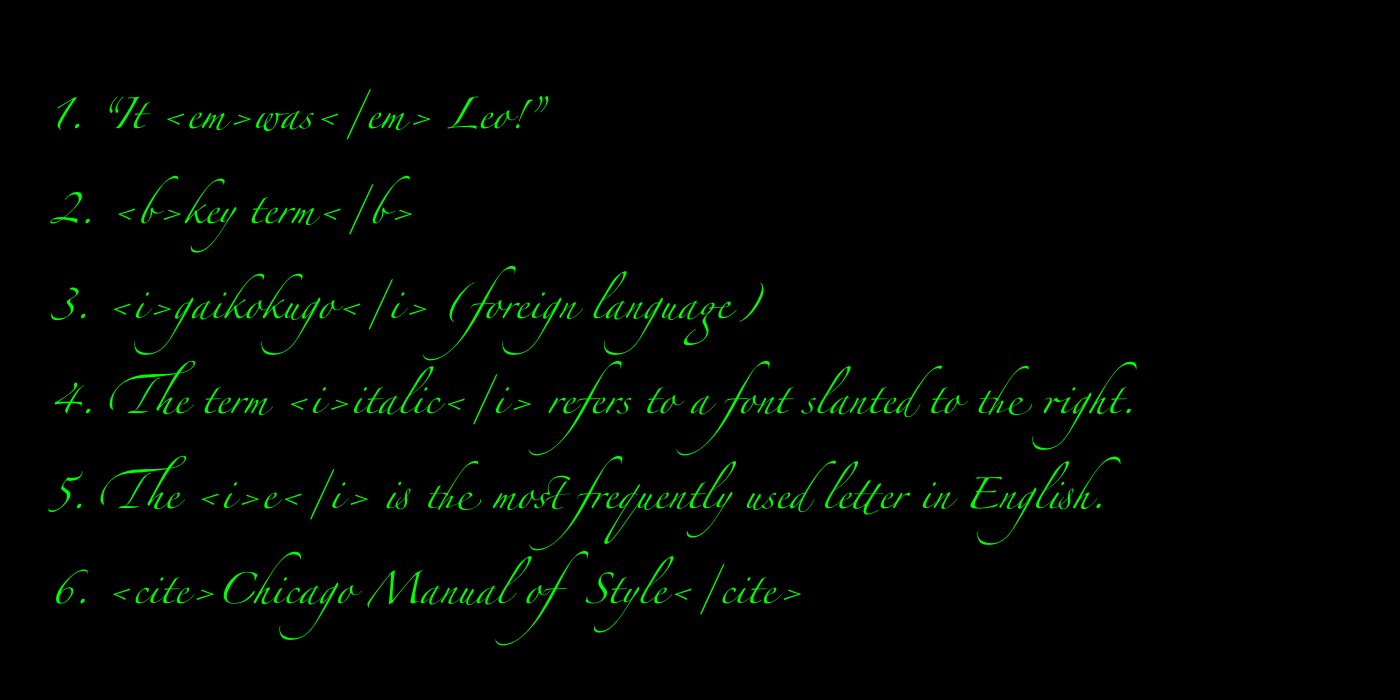
Which HTML element to use for italic text? It can be <i>, <b>, or <cite> rather than <em> | by MasaKudamatsu | Towards More Beautiful Web Typography | Medium

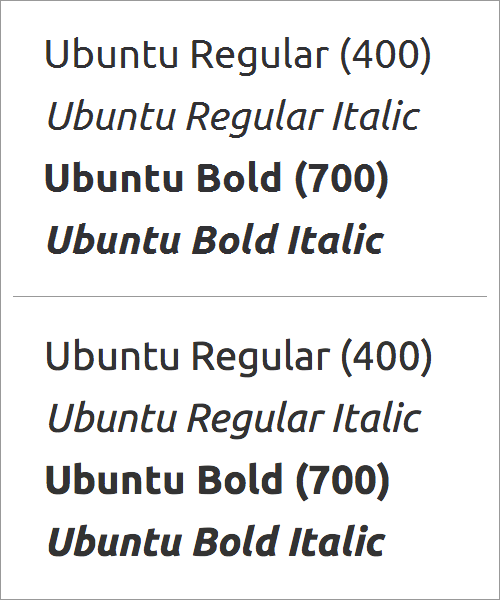
Oliver Schöndorfer 🇺🇦 on Twitter: "Trying to access the slant-axis of a #variablefont: font-style: italic doesn't access the slant axis, always creates an skewed faux-italic. font-style: oblique 8deg works in Safari &



















:max_bytes(150000):strip_icc()/13989476271_d41cf9acd7_o-56a9f68d5f9b58b7d0003969.jpg)