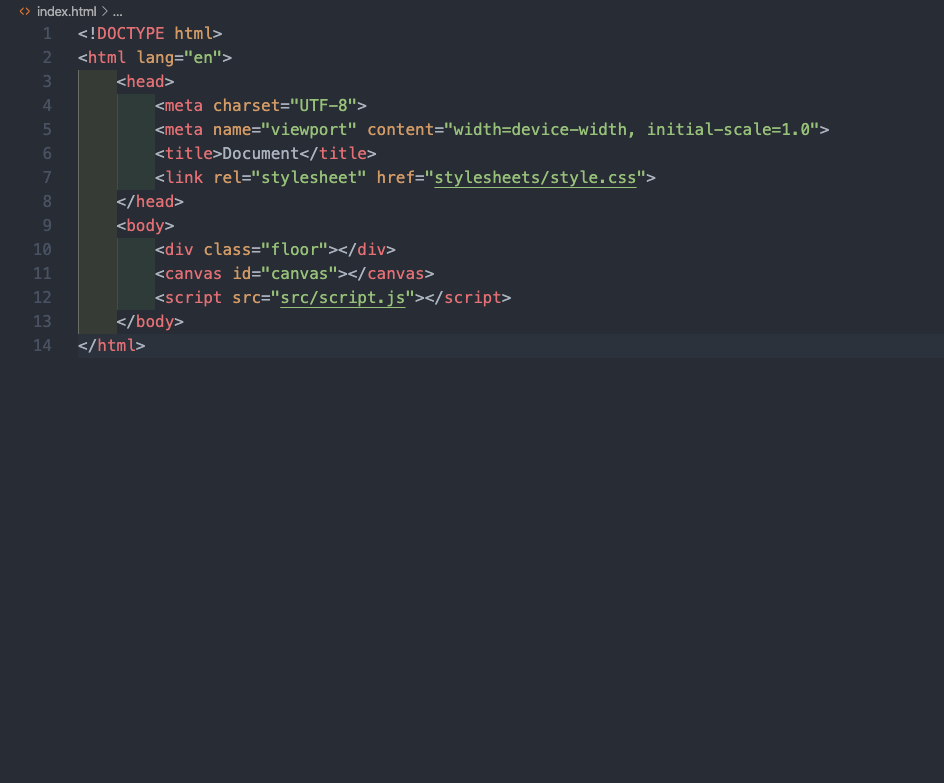
HTML, HTML5 Canvas, JavaScript PART 3 LOOKING MORE CLOSELY AT FULL BLOWN GAME DESIGN A PATTERNED BACKGROUND (CREATED WTIH LOOPS) WITH A MOVING OBJECT CHALLENGES. - ppt download

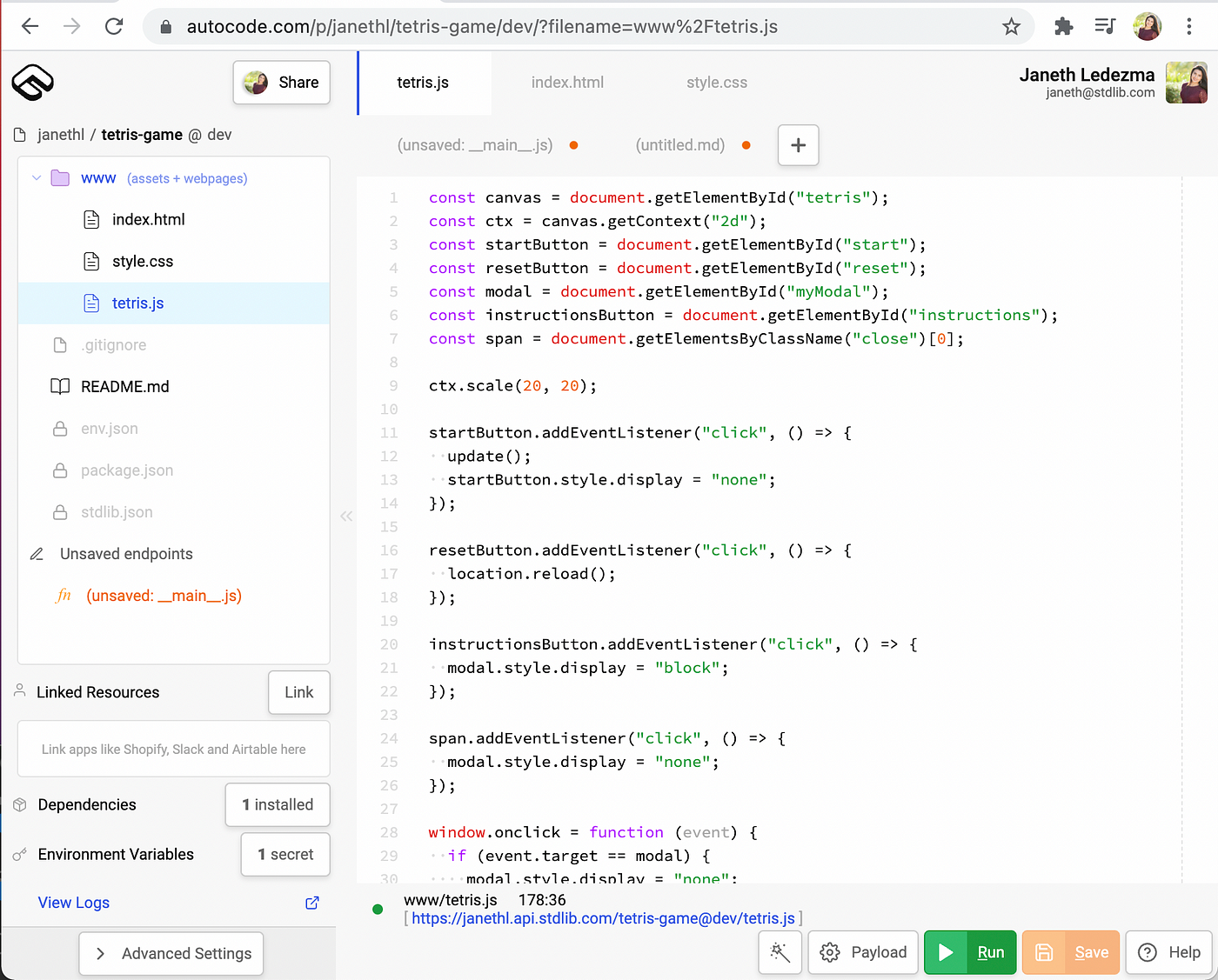
Build a Tetris game with HTML Canvas, CSS, and JavaScript on Autocode | by Janeth Graziani | Level Up Coding