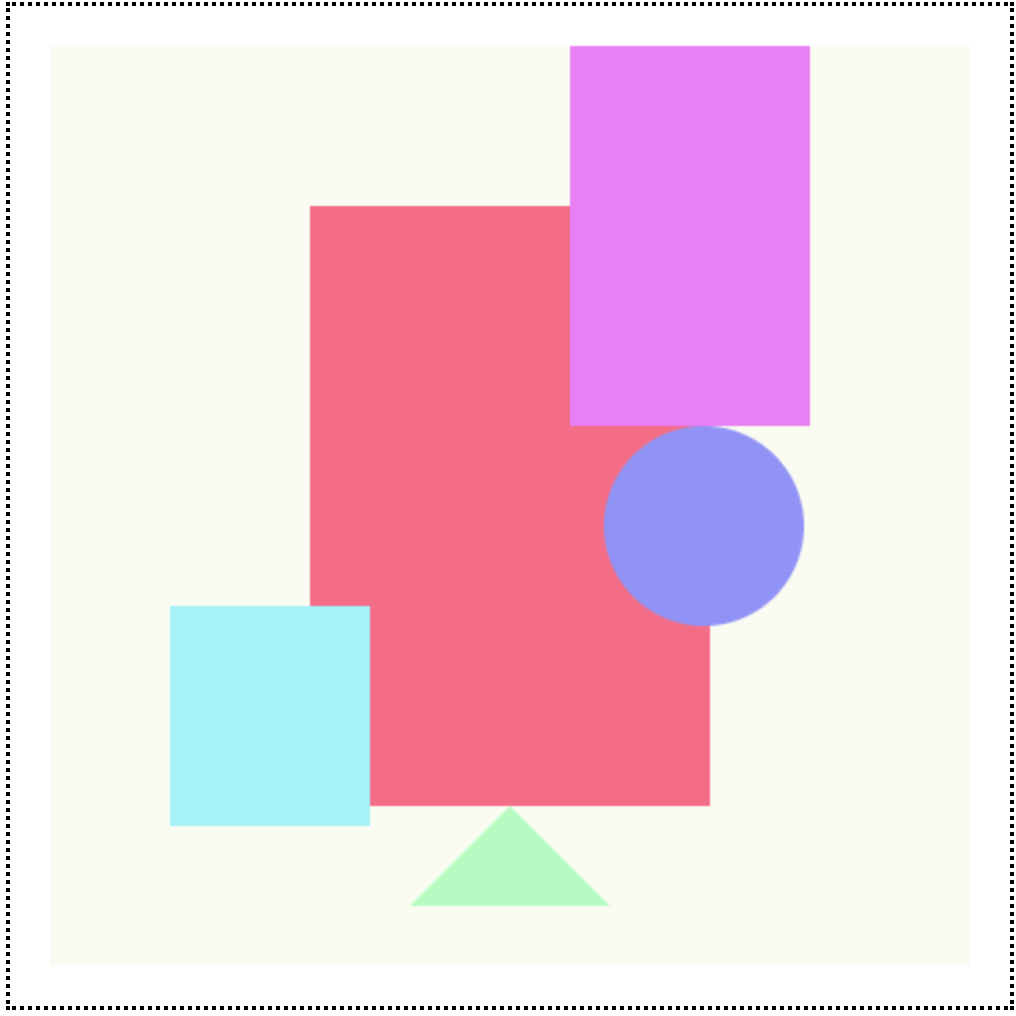
Element. The element Used to dynamically draw graphics using javascript. Capable of drawing paths, circles, rectangles, text, and images. - ppt download

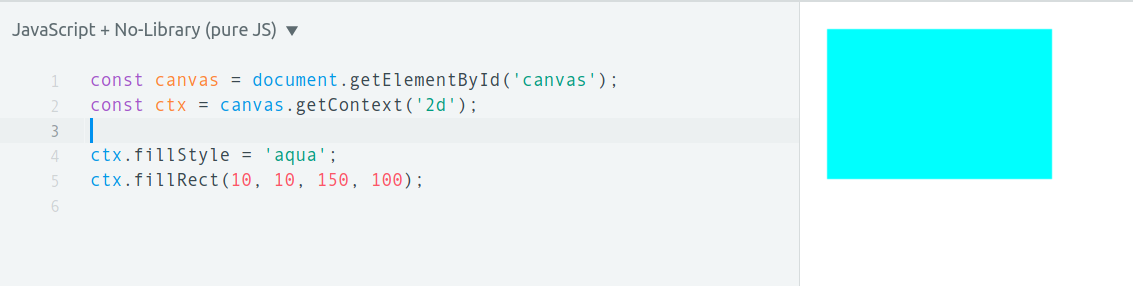
javascript - What does the Y coordinate define when calling CanvasRenderingContext2D.fillText? - Stack Overflow